CEDA: your ultimate web app for automated testing processes.
Book a demoEasily identify visual regressions caused by code changes or content updates.
Write test cases with Testcafe and CEDA will automatically create screen recordings.
Effortlessly synchronise your automated tests from your Git repository.
A user-friendly interface that simplifies test creation, configuration, and management.

When you make changes to a page's content or structure, it's essential to ensure that everything else functions correctly.
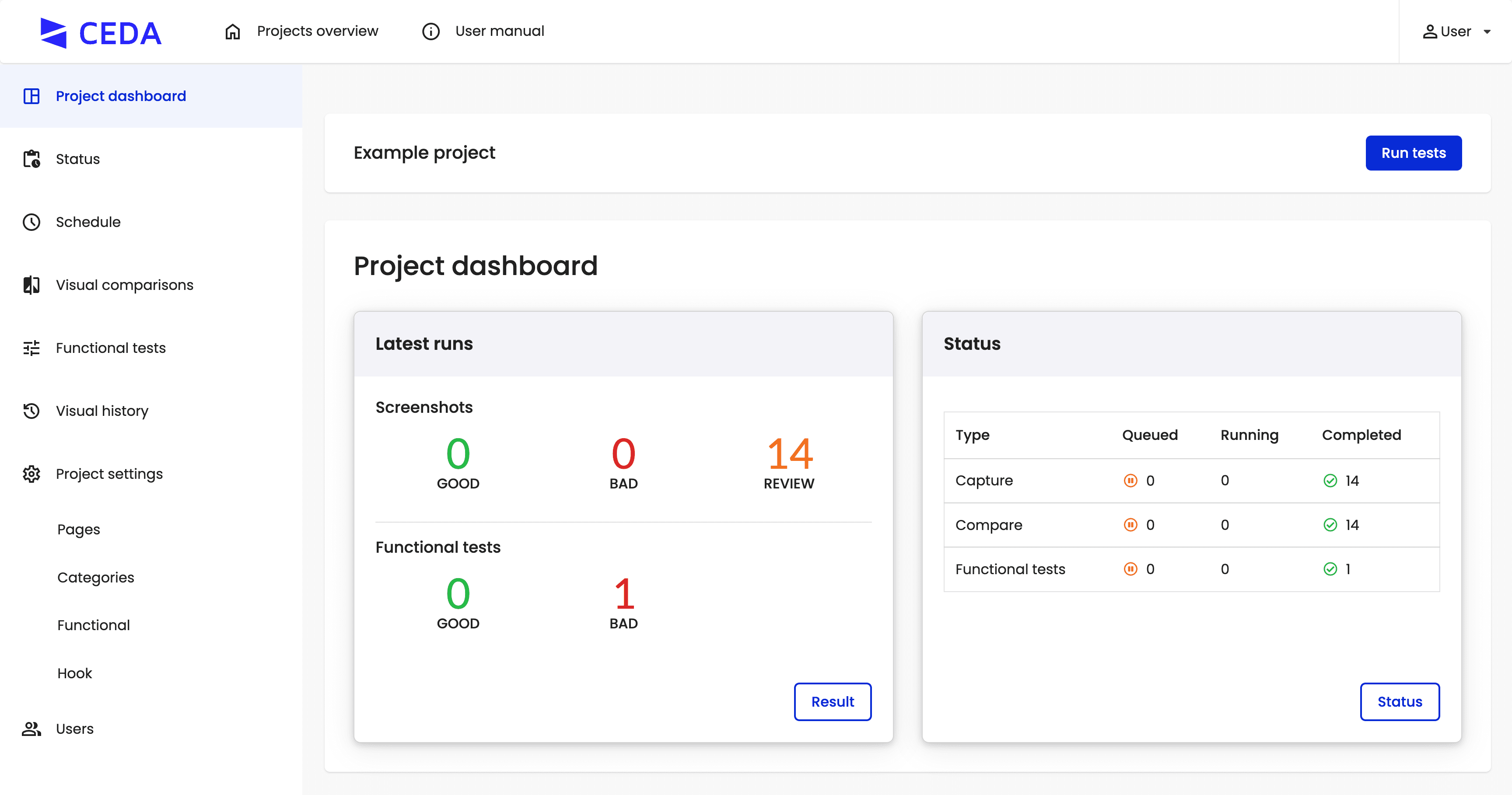
CEDA makes it easy to automatically test all your key pages.

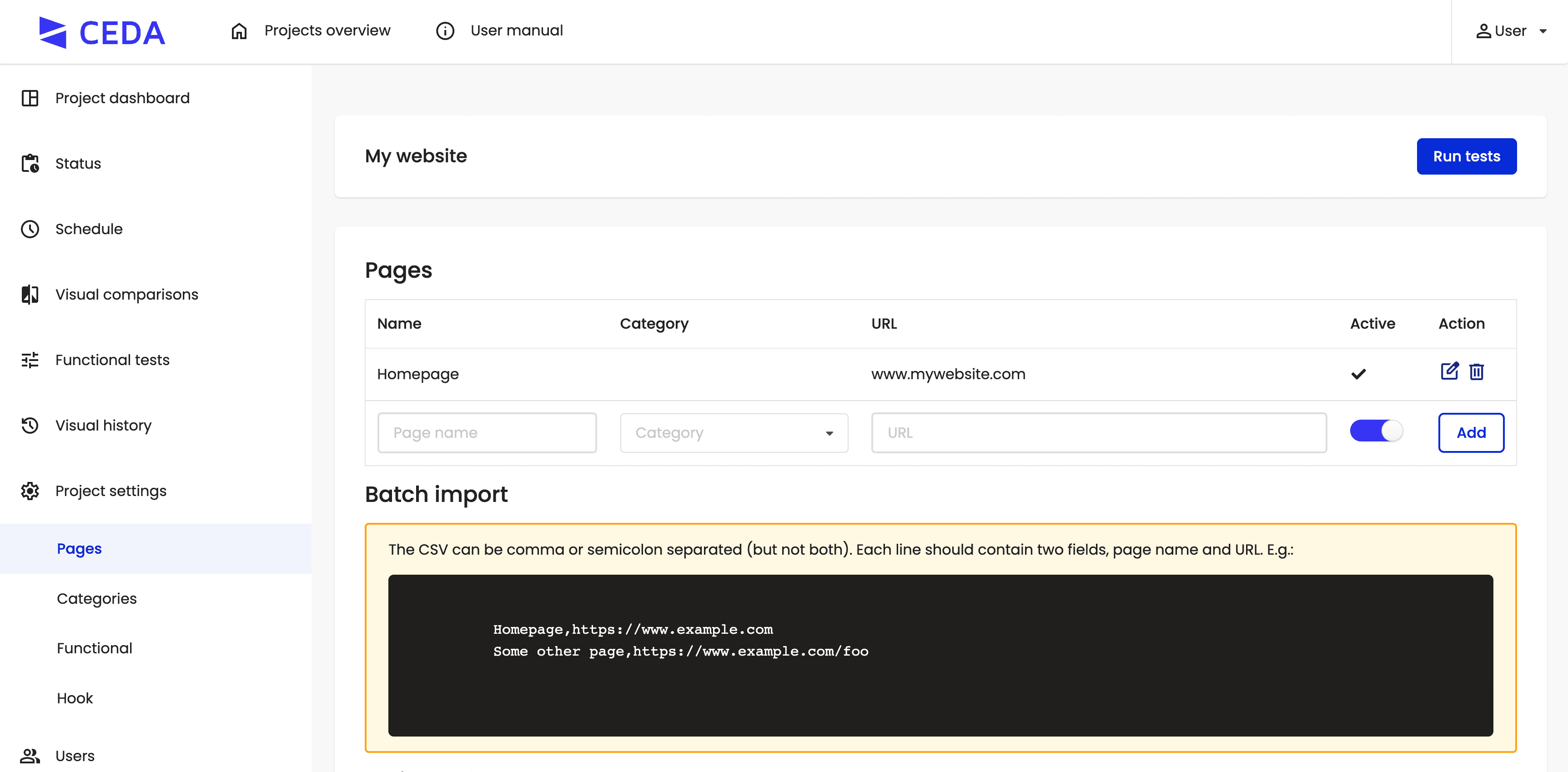
With just a few clicks, you can create a dedicated workspace. Add all the pages you want to test to your project workspace, either by entering them manually or save time by using our batch import feature.

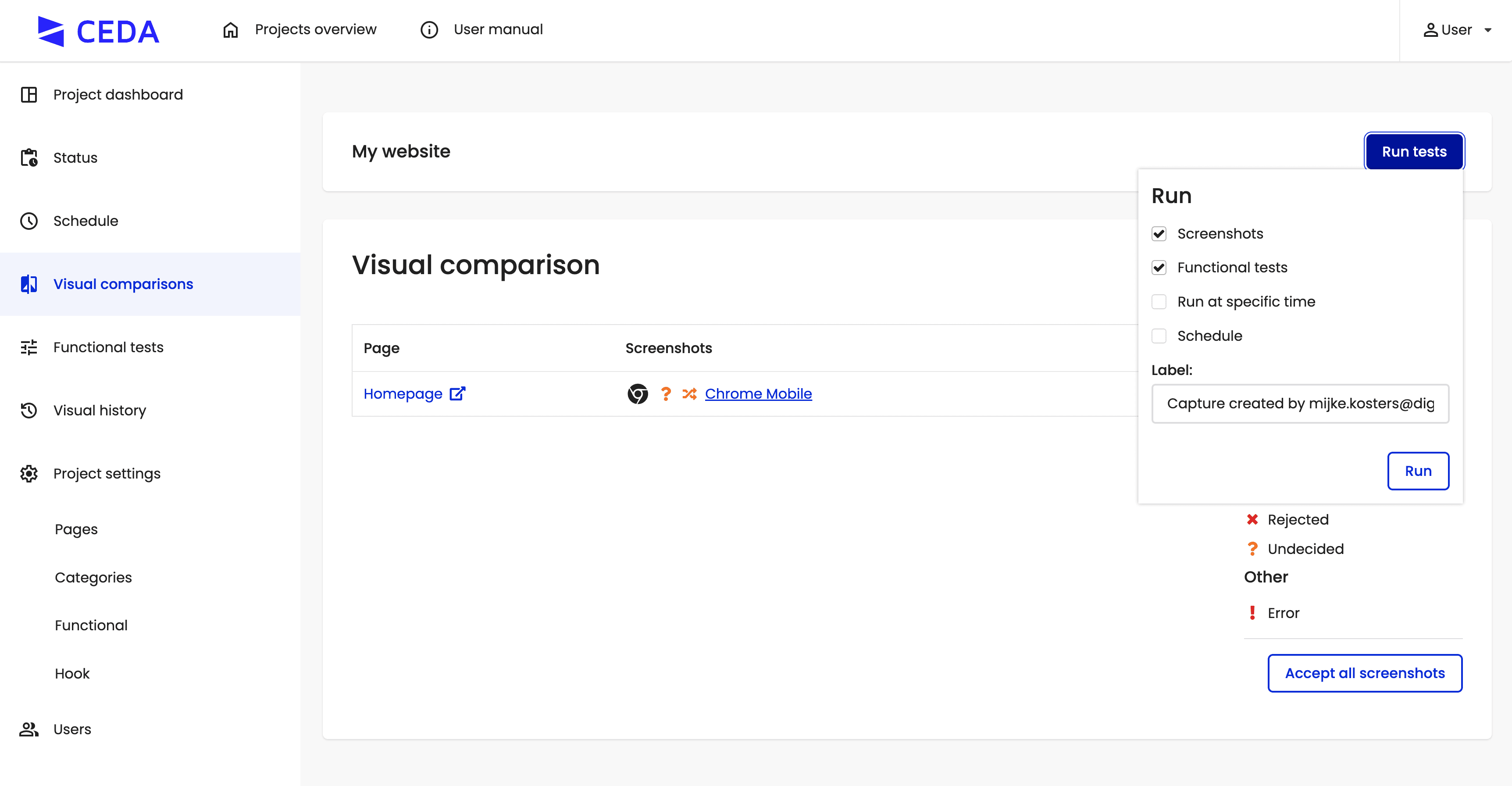
That's all you need to run your first visual comparison test! CEDA will do the rest for you.

After your second run, approve or reject changes based on a visual comparison of the previous and current situation.
Book a live demo NOW.